Once SSL certificates added on the domain and can serve traffic over HTTPS. However, after starting to use an SSL certificate, some customers notice missing content or page rendering issues when they first serve HTTPS traffic.
Typically, the problem is due to a request for HTTP resources from a web page served over HTTPS. For example, you type https://example.com in a browser and the page contains an image reference via HTTP in the HTML to <img src=”http://example.com/resource.jpg”>.
Normally, if your website loads all resources securely over HTTPS, visitors observe a lock icon (typically a green lock) in the address bar of their browser:
This indicates your site has a working SSL certificate and all resources loaded by the site are loaded over HTTPS. The green lock assures visitors that their connection is safe. One of the symptoms of mixed content is that different icons appear instead of the green lock icon.
Symptoms of Unsecured/mixed content occurrence
Most modern browsers block HTTP requests on secure HTTPS pages. Blocked content can include images, JavaScript, CSS, or other content that affects how the page looks or behaves.
Below are indications that your web browser observes mixed content for the requested web site:
- Firefox
You observe a yellow triangle urging caution beside the URL: - IE (version 10)
You observe warning messages about “Only secure content is displayed:” - Microsoft Edge
You observe a warning message about “You’re only seeing secure content:” - Chrome
You observe an information symbol or warning symbol beside the URL:
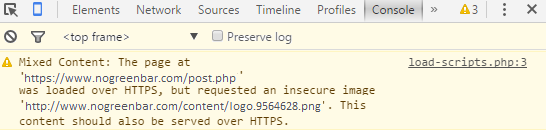
For mixed content warnings, the web browser loads the resources but users won’t see the green lock icon in the URL. Warning messages appear within the browser’s debug tools:
For mixed content errors, the browser refuses to load the resources over an unsecured connection:
Information on using the browser’s debug tools to locate these issues are found in the documentation for Chrome and Firefox. Alternatively, you can view your page source and find specific references of http:// for paths to other resources.
Resolution
- This problem links your web-developer will have to make sure won’t take visitors outside of a secure session. Update the HTML to request those resources from https instead of HTTP.
- Google Chrome has a feature in its developer tools that will show you the problem links.
While on the website in Chrome Open the Security Developer Tools and bring focus to the console by pressing Ctrl+Shift+J, or press F12 on your keyboard to bring up the Security developer tab to get a summary of all things security related to the webpage.
The problematic links will be displayed as “Mixed Content” along with any other issues Chrome finds. Chrome will also tell you how to resolve the issues as well. - The example below states that the problem is with an insecure image.

Changing the image from HTTP to https fixes the issue.
If you are not able to make these edits on your own then you will have to contact your web developer, or web host in order to make the adjustments necessary to get rid of these warnings when in an https session.